Atom-mermaid
2022/5/19 下午10:59:26
前言
一畫勝千言(A picture is worth a thousand words)
您可以在 Markdown 文件中使用自帶的 Mermaid (美人魚) 套件來用文字(像在寫程式)快速創建和編輯出好看又實用的圖形。以下是我會用到的類型,更多可參考 這裡 。
原生 - Flowchart (1)
Markdown寫法 (只能在Atom上顯示)
` ` `flow
start=>start: 開始
loginInfo=>inputoutput: 數據登入
verifyLogin=>subroutine: 登入驗證
isSuccess=>condition: 驗證成功?
respondSuccess=>operation: 回應成功
responseFailure=>operation: 回應失敗
end=>end: 結束
start->loginInfo->verifyLogin->isSuccess
isSuccess(yes)->respondSuccess->end
isSuccess(no)->responseFailure->loginInfo
` ` `
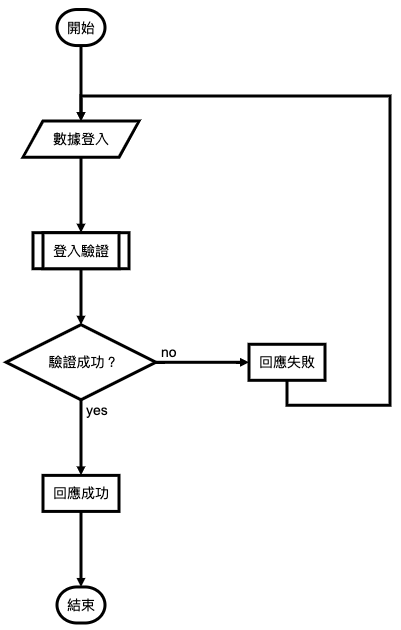
結果 (圖片)

原生 - Flowchart (2)
Markdown寫法 (只能在Atom上顯示)
` ` `flow
start=>start: 開始
dataCollect=>operation: 資料收集
dataProcess=>operation: 資料處理
isSuccess=>condition: 正確?
end=>end: 結束
start->dataCollect->dataProcess->isSuccess
isSuccess(yes)->end
isSuccess(no)->dataCollect
` ` `
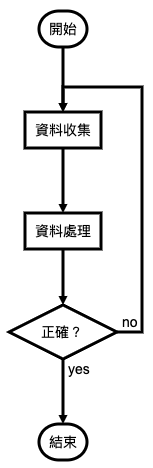
結果 (圖片)

原生 - Sequence
Markdown寫法 (只能在Atom上顯示)
` ` `sequence {theme="hand"}
PC->Device: Get Data
Device-->PC: Data
Note left of PC: 192.168.1.1
Note right of Device: 192.168.1.2
` ` `
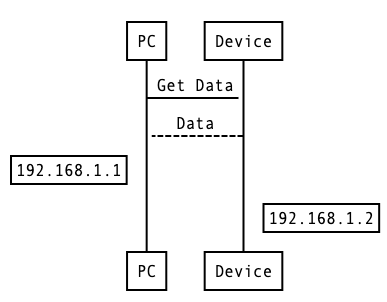
結果 (圖片)

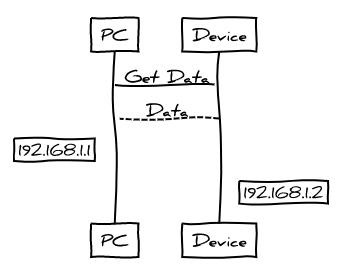
結果 sequence {theme=“hand”} (圖片)

Mermaid - Graph (1)
Markdown寫法
` ` `mermaid
graph TD
A[開始] -->|程式執行| B(數據證入)
B --> |使用者輸入資料| C(登入驗證)
C --> D{驗證成功?}
D -->|yes| E(回應成功)
E --> G(結束)
D -->|no| F(回應失敗)
F --> |請重新輸入| C
` ` `
結果
graph TD
A[開始] -->|程式執行| B(數據證入)
B --> |使用者輸入資料| C(登入驗證)
C --> D{驗證成功?}
D -->|yes| E(回應成功)
E --> G(結束)
D -->|no| F(回應失敗)
F --> |請重新輸入| C
Mermaid - Graph (2)
Markdown寫法
` ` `mermaid
graph TD
A[開始] --> B(資料收集)
B --> C(資料處理)
C --> D{正確?}
D -->|yes| E[結束]
D -->|no| B
` ` `
結果
graph TD
A[開始] --> B(資料收集)
B --> C(資料處理)
C --> D{正確?}
D -->|yes| E[結束]
D -->|no| B
Mermaid - Graph (3)
Markdown寫法
` ` `mermaid
graph TD;
A---|"Yes"| B;
A-->|"No"| C;
B==>|"Go"| D;
C-.->D;
` ` `
結果
graph TD;
A---|"Yes"| B;
A-->|"No"| C;
B==>|"Blod"| D;
C-.->D;
Mermaid - sequenceDiagram
Markdown寫法
` ` `mermaid
sequenceDiagram
autonumber
Note left of PC: 192.168.1.1
Note right of Device: 192.168.1.2
Note over PC,Device: RS232
PC->>+Device: Are you Ready?
Device-->>-PC: I am Ready
%% this is a comment
loop Every 1 sec
PC->>+Device: Get Data
Device-->>-PC: Sent
end
` ` `
結果
sequenceDiagram
autonumber
Note left of PC: 192.168.1.1
Note right of Device: 192.168.1.2
Note over PC,Device: RS232
PC->>+Device: Are you Ready?
Device-->>-PC: I am Ready
%% this is a comment
loop Every 1 sec
PC->>+Device: Get Data
Device-->>-PC: Sent
end
Mermaid - Flowchart
Markdown寫法
` ` `mermaid
flowchart TD
A[Run] --> B{Is it Already Run?};
B -- Yes --> C[Do not deploy];
B -- No --> D[Run deploy.sh];
C --> E[END]
D --> F[Wait 1 sec]
F --> B
` ` `
結果
flowchart TD
A[Run] --> B{Is it Already Run?};
B -- Yes --> C[Do not deploy];
B -- No --> D[Run deploy.sh];
C --> E[END]
D --> F[Wait 1 sec]
F --> B
Mermaid - Pie
Markdown寫法
` ` `mermaid
pie showData
title 工作分配表
"讀書" : 15
"研究" : 60
"App開發" : 20
"其他" : 5
` ` `
結果
pie showData
title 研究工作分配表
"讀文獻" : 5
"研究過程" : 70
"寫論文" : 20
"其他" : 5
Mermaid - Gantt
Markdown寫法
` ` `mermaid
gantt
title 甘特圖
dateFormat MM-DD
section 系統開發時程
項目啓動 :done,des1,03-09,7d
項目計劃 :done,des2,after des1,6d
需求分析 :done,des3,after des2,9d
軟件設計 :done,des4,after des3,12d
軟件編碼 :crit,active,des5,04-07,20d
軟件測試 :des6,04-14,15d
項目交付 :des7,after des6,4d
` ` `
結果
gantt
title 甘特圖
dateFormat MM-DD
section 系統開發時程
項目啓動 :done,des1,03-09,7d
項目計劃 :done,des2,after des1,6d
需求分析 :done,des3,after des2,9d
軟件設計 :done,des4,after des3,12d
軟件編碼 :crit,active,des5,04-07,20d
軟件測試 :des6,04-14,15d
項目交付 :des7,after des6,4d
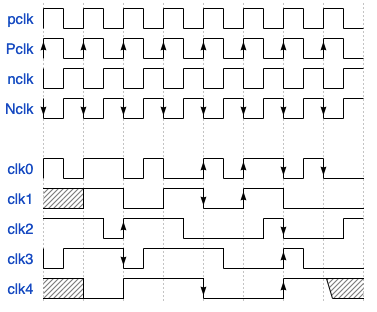
波形圖 - WaveDrom (只能在Atom上顯示)
Markdown寫法 [Reference]
` ` `wavedrom
{ signal: [
{ name: "pclk", wave: 'p.......' },
{ name: "Pclk", wave: 'P.......' },
{ name: "nclk", wave: 'n.......' },
{ name: "Nclk", wave: 'N.......' },
{},
{ name: 'clk0', wave: 'phnlPHNL' },
{ name: 'clk1', wave: 'xhlhLHl.' },
{ name: 'clk2', wave: 'hpHplnLn' },
{ name: 'clk3', wave: 'nhNhplPl' },
{ name: 'clk4', wave: 'xlh.L.Hx' },
]}
` ` `
結果 (圖片)

參考資料
- https://mermaid-js.github.io/mermaid/#/
- https://www.joelshetler.com/computer-reference/mermaid/
- https://note.qidong.name/2020/07/mermaid/
- https://gohugo.io/content-management/diagrams/
- https://hhhsmilehhh.gitee.io/2020/10/hugo%E5%AE%9E%E7%8E%B0markdown%E7%9A%84mermaid%E6%B5%81%E7%A8%8B%E5%9B%BE/
- https://gist.github.com/blackcater/1701e845a963216541591106c1bb9d3b
- https://ithelp.ithome.com.tw/articles/10234553
- Mermaid線上編寫工具